nuxt-jsonld v2 をリリースしました。nuxt-jsonld は Nuxt.js で JSON-LD をコンポーネントから管理できるようにするモジュールです。
新しいバージョン v2 で Nuxt3 に対応しました。
Composition API
Vue3 や Nuxt3 の最大の特徴の一つでもある Composition API を nuxt-jsonld にも採用しました。
以下のように書くことができます。
sample.vue<template>
<p>Sample</p>
</template>
<script lang="ts" setup>
useJsonld({
'@context': 'https://schema.org',
'@type': 'Thing',
name: 'Sample',
});
</script>
静的な JSON-LD であればこのようにオブジェクトを渡すだけで <head> 内に表示することができます。
リアクティビティが必要な場合でも、オブジェクトを返す関数を渡すことで実現できます。
useJsonld(() => ({
'@context': 'https://schema.org',
'@type': 'Thing',
name: someRef.value,
}));
これで、someRef が変更されるたびに、JSON-LD も連動して更新されます。
これは Nuxt3 に組み込まれている useHead と同じような API となります。
Options API
引き続き Options API での jsonld メソッドもサポートしています。
export default {
data() {
return {
name: 'Sample',
}
},
jsonld() {
return {
'@context': 'https://schema.org',
'@type': 'Thing',
name: this.name,
}
}
}
Auto Imports
Nuxt3 の新たな機能として、Auto Imports というものがあります。
これは ref や computed といった Vue API や useAsyncData といった Nuxt の関数、そして composables/ components/ 内にあるコードを自動でインポートしてくれる機能です。
この機能を nuxt-jsonld でも採用しているため、自分でインポートせずとも useJsonld が使えるようになっています。
もちろん、以下のように明示的にインポートすることもできます。
import { useJsonld } from '#jsonld'
// or
import { useJsonld } from '#imports'
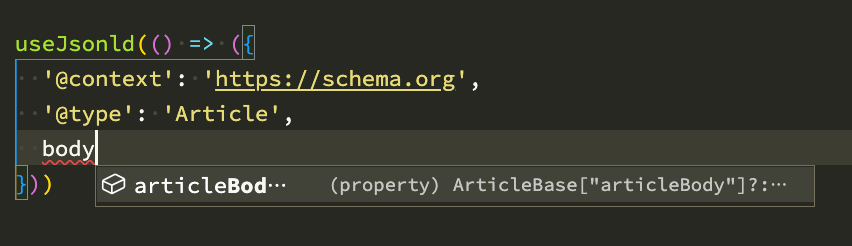
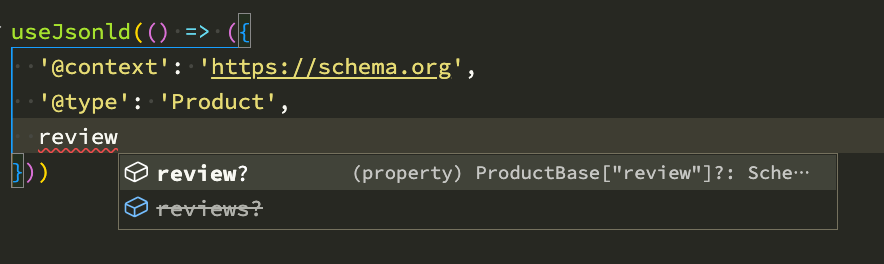
Schema Type Support
nuxt-jsonld は schema-dts というスキーマ定義ライブラリを用いて型定義をしてあるため、以下のようなサポートを受けながら JSON-LD を記述することができます。


終わりに
nuxt-jsonld v2 は Nuxt3 でのみ動作します。
今のところ useJsonld を nuxt-bridge 向けにバックポートする予定はありません。
Nuxt3 への移行を進めましょう。